MEDIGUARD
UI/UX Case Study
A medical app for both doctors and patients, that enables its users to handle their entire medical history.
THE
CHALLENGE
To understand the user's problems, the interview aimed to comprehend the struggles users face when dealing with the healthcare process.
The respondents had a common frustration: misplacing their medical documents and letters, and forgetting to take the results with them when they go for their next check-up.




THE
SOLUTION
Doctors can view and manage all their appointments with ease.

Patients can take care of their medical subscriptions, files, appointments, and have access to a 24/7 support chat with a doctor.
Decentralized, mostly paper-based medical records can now be found all in one place.
MediGuard addresses user frustrations by organizing content into easily accessible sections. It's an app that compiles both patient and doctor data into a unified database. This allows patients to freely select from multiple locations and doctors, while also enabling doctors to access their medical history with ease.

THE
BRAND

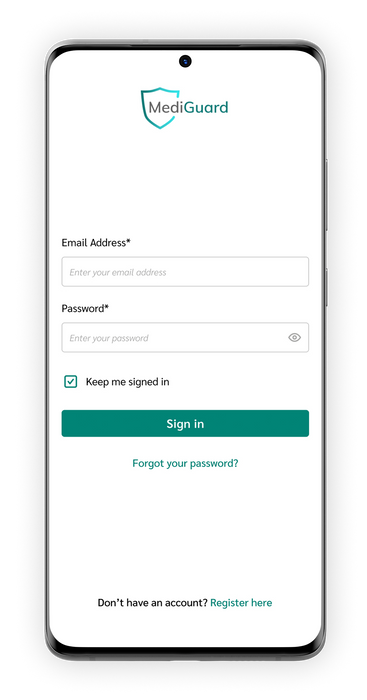
The MediGuard app's look and feel are all about calmness and trust. I opted for a light theme, using two different shades of grey and green, which bring a sense of stability and reliability.
The font "Sarabun" is a rounded and friendly sans-serif, designed to create a visually appealing and easily navigable interface.
The font "Sarabun" is a rounded and friendly sans-serif, designed to create a visually appealing and easily navigable interface.